Bon on va mainteant passer à la création du fichier HTML de notre gadget. On reste dans le même répertoire et on va créer un fichier HTML qui portera le nom indiqué dans notre fichier XML dans la balise <host><base type= »HTML » apiVersion= »1.0.0″ src= »gadget.html » />.
On ne va pas se compliquer la vie. On va prendre le fichier source de notre widget Netvibes qu’on va nettoyer un peu :
- La balise <HTML> . On va supprimer la référence à Netvibes dont on a plus besoin
xmlns="http://www.w3.org/1999/xhtml" xmlns:widget="http://www.netvibes.com/ns/"
- Dans la balise <head>, on va supprimer les liens vers les CSS, icônes et fichiers javascript de Netvibes. On vire donc sans ménagement les lignes suivantes :
<link rel="stylesheet" type="text/css" href="http://www.netvibes.com/themes/uwa/style.css" /> <script type="text/javascript" src="http://www.netvibes.com/js/UWA/load.js.php?env=Standalone"></script>
<link rel="icon" type="image/png" href="http://www.netvibes.com/favicon.ico"/>
Et voilà, votre gadget est opérationnel. Il va falloir maintenant travailler l’apparence, fignoler une feuille de style, lui donner la taille adéquate pour qu’il puisse rentrer dans la sidebar. Pour tester les modifications que vous pourrez apporter à votre gadget, il faudra le supprimer puis l’ajouter de nouveau à votre sidebar.
Reste une dernière opération pour pouvoir diffuser votre gadget. Vous allez sléctionner les FICHIERS qui composent votre gadget (SURTOUT PAS LE DOSSIER !) . Puis un clic droit, et « envoyez vers – Dossiers compressés ». Le système va créer un fichier .ZIP que vous allez renommer en .gadget. Ayé, vous avez gadget entre les mains, si vous cliquez dessus, on va vous proposer de l’installer, il va se retrouver dans votre sidebar et dans votre galerie de gadget. C’est pas beau, ça ?
Voici une copie d’écran du gadget que j’ai bouclé. Je ne le diffuse pas encore, car la recherche porte sur notre prochain portail, pas encore en ligne

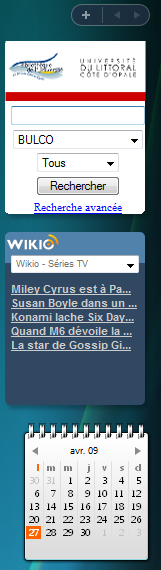
Le gadget BULCO dans la sidebar